Layout
Sie haben mit dem oliwol Publisher Tool die Möglichkeit die Rätsel an Ihr Layout anzupassen. Hierbei stehen vor allem die Markenfarbe und das Logo im Vordergrund.
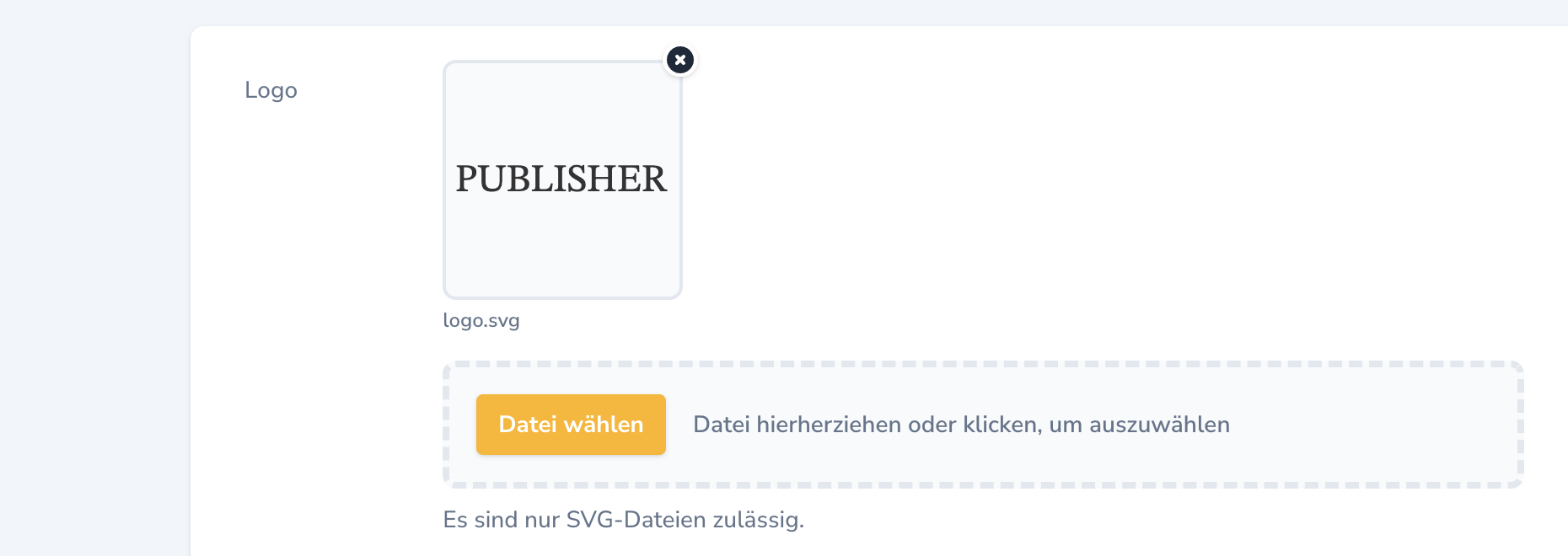
Logo
Das Logo wird innerhalb der Bearbeitungsmaske Ihrer Publikation im Bereich "Layout" verwaltet. Ihr Logo kann ausschließlich im SVG-Format hochgeladen werden.

Position und Größe
Die Größe Ihres Logos sowie die Position kann innerhalb der SVG-Datei angepasst werden.
In diesem Beispiel wird durch die Attribute width und height die Größe der Leinwand bestimmt. Mit dem viewBox-Attribut wird Ihr Logo responsiv. Die vier Zahlen enthalten die Koordinaten x, y, width und height. Mit x=0 und y=0 nimmt das Logo die ursprüngliche Position ein. Die Koordinaten x und y verwenden Sie, um das Logo zu positionieren. Hierbei sind auch negative Werte möglich. Mit den beiden darauf folgenden Zahlen wird die Höhe und Breite beginnend ab x=0 und y=0 angegeben, wodurch das Logo innerhalb des sichtbaren Bereiches herangezoomt oder verkleinert werden kann. Je größer der Viewport innerhalb Ihres SVGs, desto kleiner wird ihr Logo auf der Leinwand dargestellt.
Im oben gezeigten Beispiel würde das Logo sowohl in der Breite als auch Höhe um das doppelte seiner initialen Größe herangezoomt werden.
Darkmode und CSS-Klassen
Alle Rätsel werden mit einem Darkmode angeboten. Nutzer:innen haben die Möglichkeit, je nach Präferenz zwischen heller und dunkler Darstellung zu wechseln. Damit Ihr Logo ebenfalls in beiden Varianten korrekt dargestellt wird, können Sie innerhalb der SVG-Datei CSS-Klassen des CSS-Frameworks Tailwind verwenden.
Über dark: können Sie CSS-Klassen definieren, die im Darkmode zum Einsatz kommen. Mit den Klassen dark:text-white fill-current wird Ihr SVG-Logo in weiß dargestellt. Sie können aber auch andere Farben und Styles für Ihr Logo definieren.
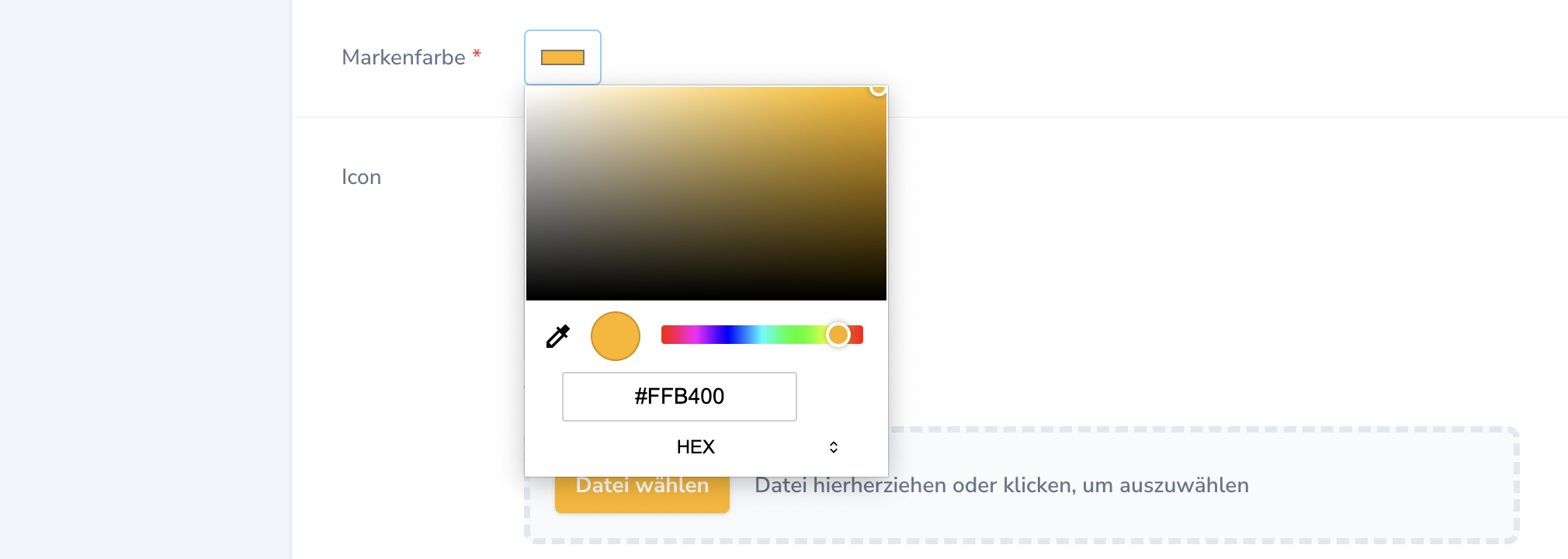
Markenfarbe
Neben Ihrem Logo haben Sie außerdem die Möglichkeit den Farbwert für ein Rätsel zu bestimmen, der sich dann in einzelnen Elementen der Spiele widerspiegelt.

Einige Elemente, die mit Ihrer definierten Markenfarbe eingefärbt werden, enthalten Schrift. Das oliwol Publisher Tool prüft hierbei den Kontrast von weißer Schriftfarbe auf Ihrer Markenfarbe. Ist dieser zu gering (gemäß WCAG 2 Richtlinien für Barrierefreiheit) wird ein dunkler Farbwert für Text genutzt.

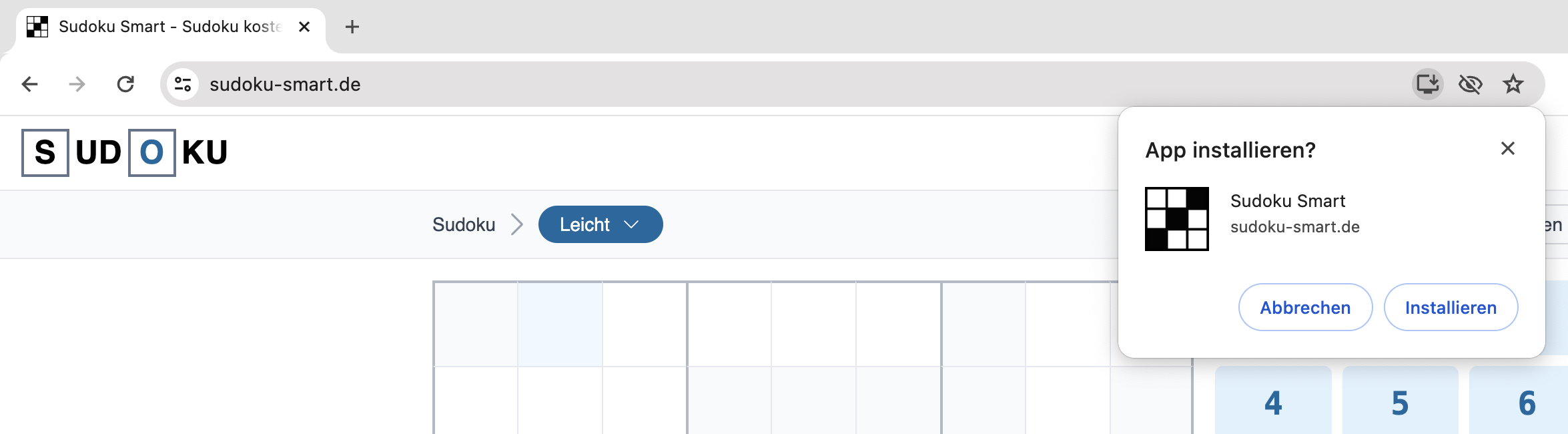
Icon
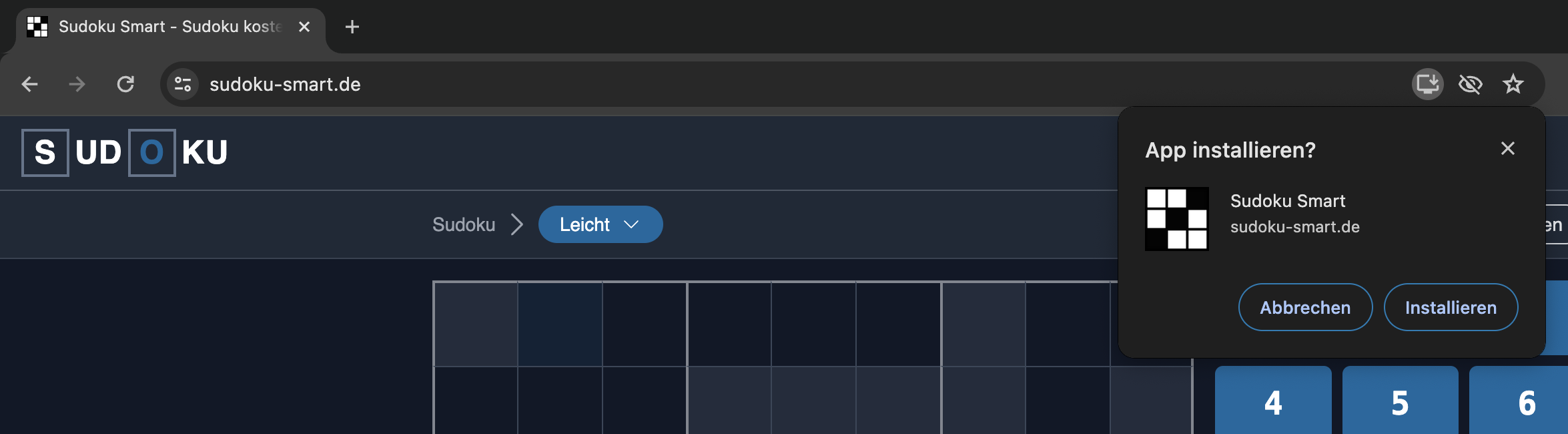
Abgerundet wird das Layout über ein Icon, das für unterschiedliche Zwecke innerhalb Ihrer Publikation verwendet wird. Aus Ihrem Icon wird ein Favicon generiert sowie verschiedene Auflösungen für das Web app manifest. Da es sich bei den Publikationen um PWAs (Progressive Web Apps) handelt, können diese auf unterschiedlichen Devices installiert oder auf den Homescreen von Smartphones verlinkt werden. Zur Darstellung wird eine Auflösung Ihres Icon aus dem Web app manifest genutzt.

Anforderungen
Das Icon muss im PNG-Format hochgeladen werden. Es muss quadratisch sein und eine minimal Kantenlänge von 100 Pixel besitzen. Idealerweise liegt die initiale Größe bei 512 x 512 Pixel, da dies die maximale Auflösung ist, von der alle anderen Auflösungen abgeleitet werden.