Tracking
Um Klicks, Besuche, Engagement oder andere Metriken über Ihre Nutzer:innen zu sammeln, können externe Analyse-Systeme angebunden werden. Außerdem liefern die Publikationen Custom Events, auf die gelauscht werden kann.
Integration von Analyse-Systemen
Die Integration erfolgt über die Bearbeitung der jeweiligen Publikation im Bereich "Scripts".

Es gibt die Möglichkeit sowohl externe Scripte als auch Inline-Javascript zu integrieren. Das Javascript wird im <head> der Seite integriert. Jedes Inline-Javascript wird in einem eigenen <script>-Tag integriert für den jeweils zusätzliche Attribute hinterlegt werden können. Für externe Scripte gibt es diverse Einstellungsmöglichkeiten:
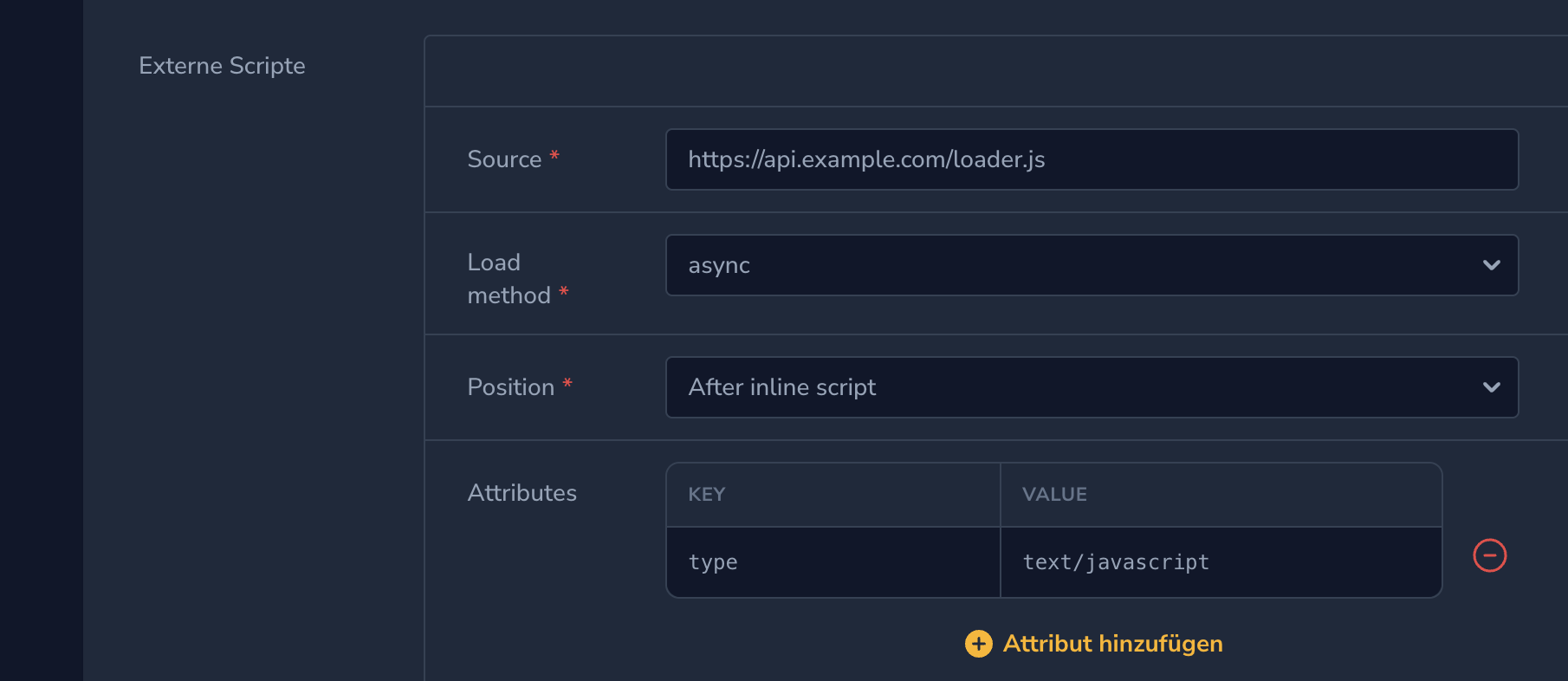
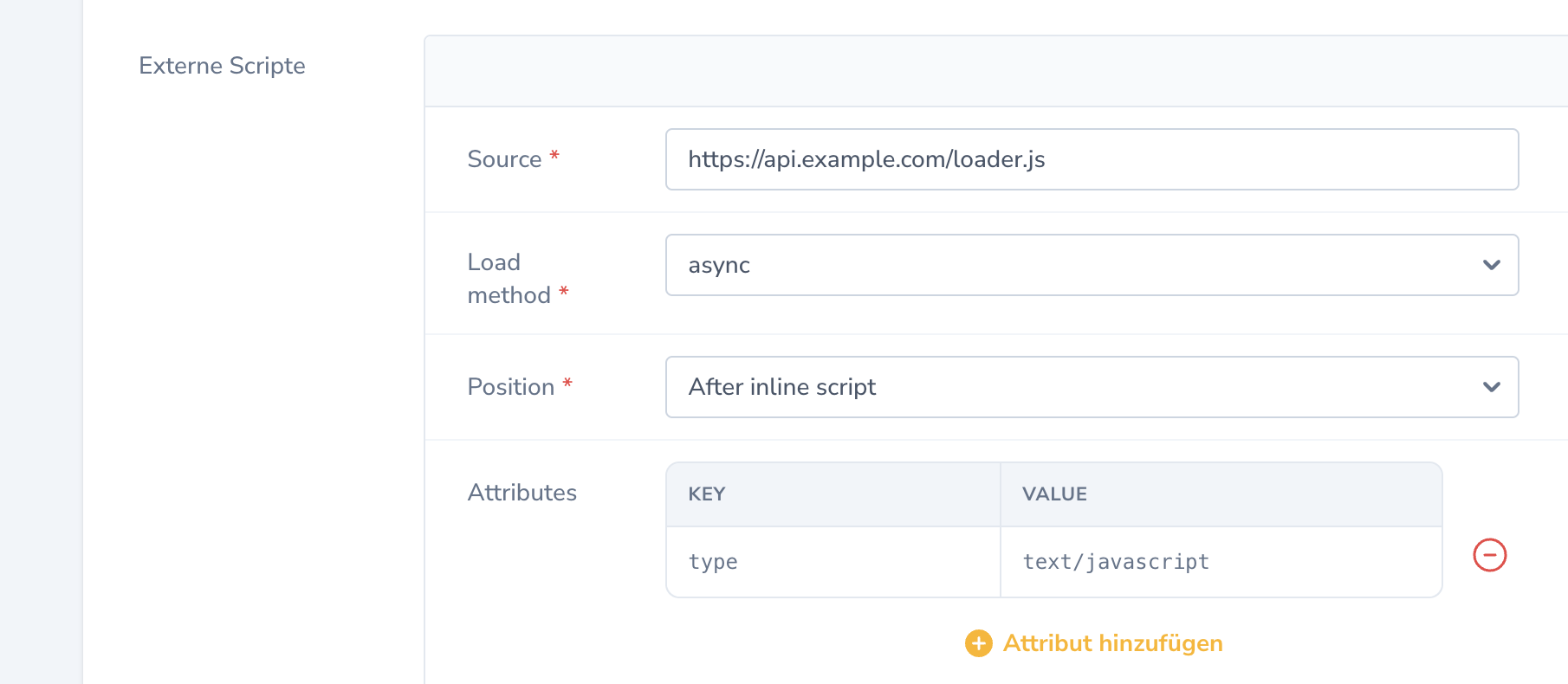
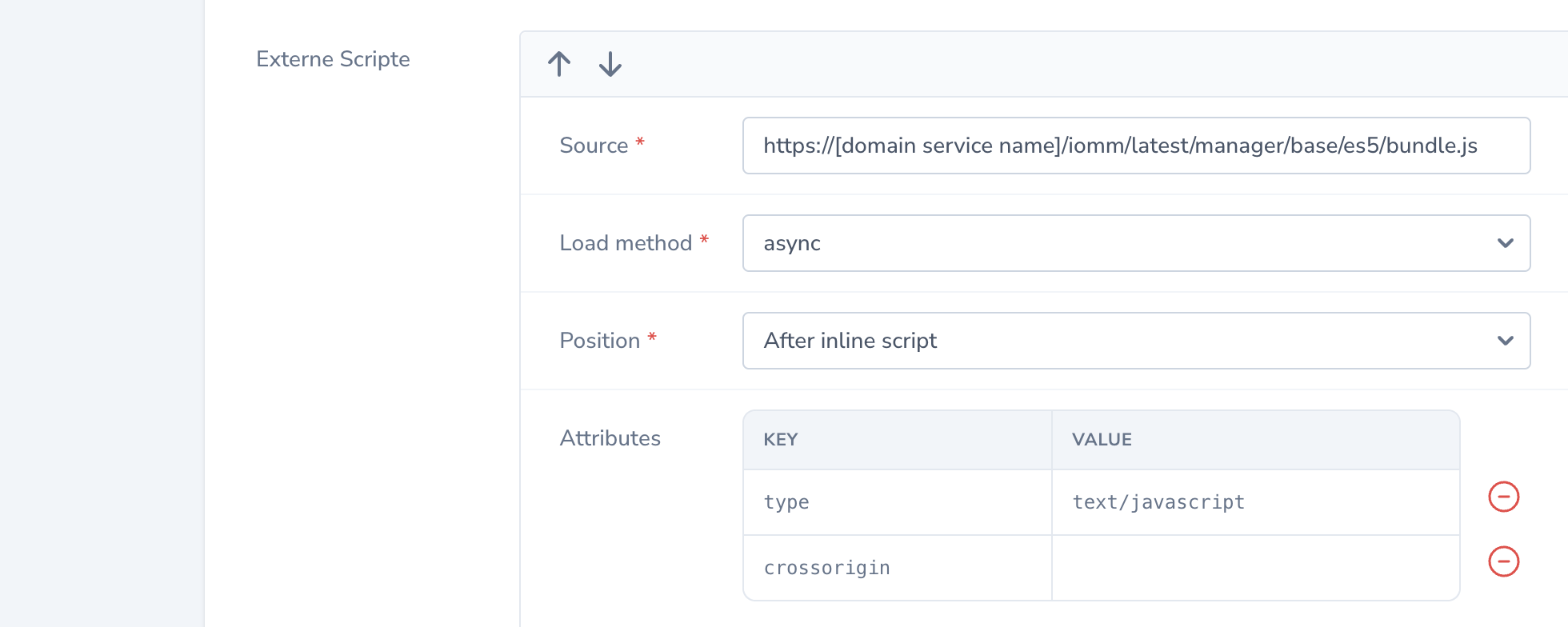
- Source: Das <src>-Attribut
- Load method: sync, async, defer oder preload
- Position: Auswahl, ob das Script vor oder nach den Inline-Scripts geladen werden soll.
- Attributes: Möglichkeit, dem <script>-Tag weitere Attribute hinzuzufügen

Integration am Beispiel von Google Analytics 4
Google Analytics bietet die Möglichkeit das Tracking via Google Tag Manager oder direkt über das Google-Tag einzubinden.
Google Tag Manager
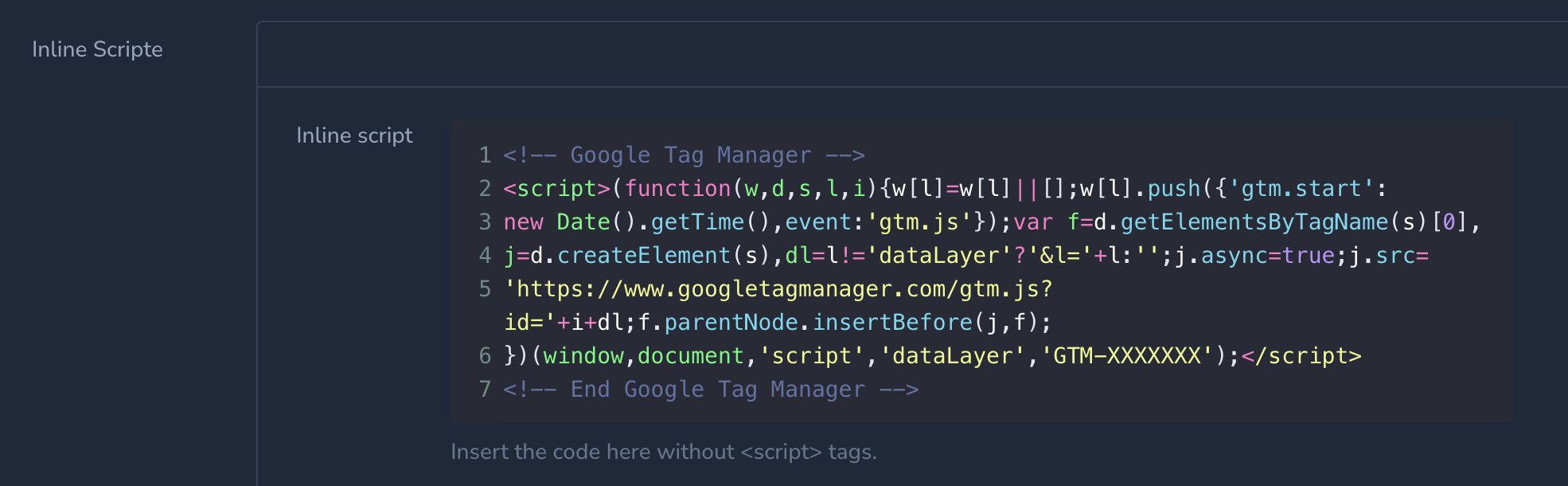
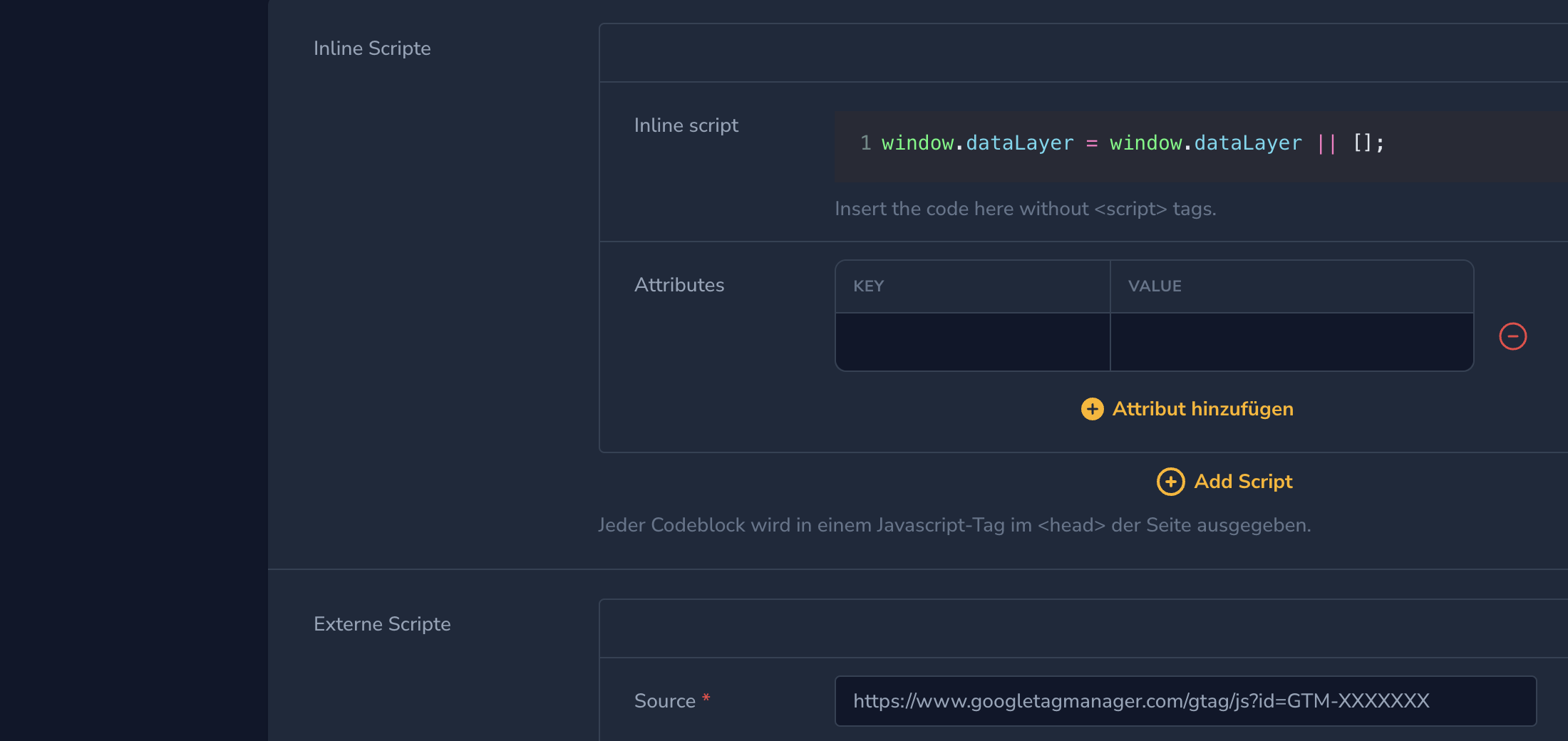
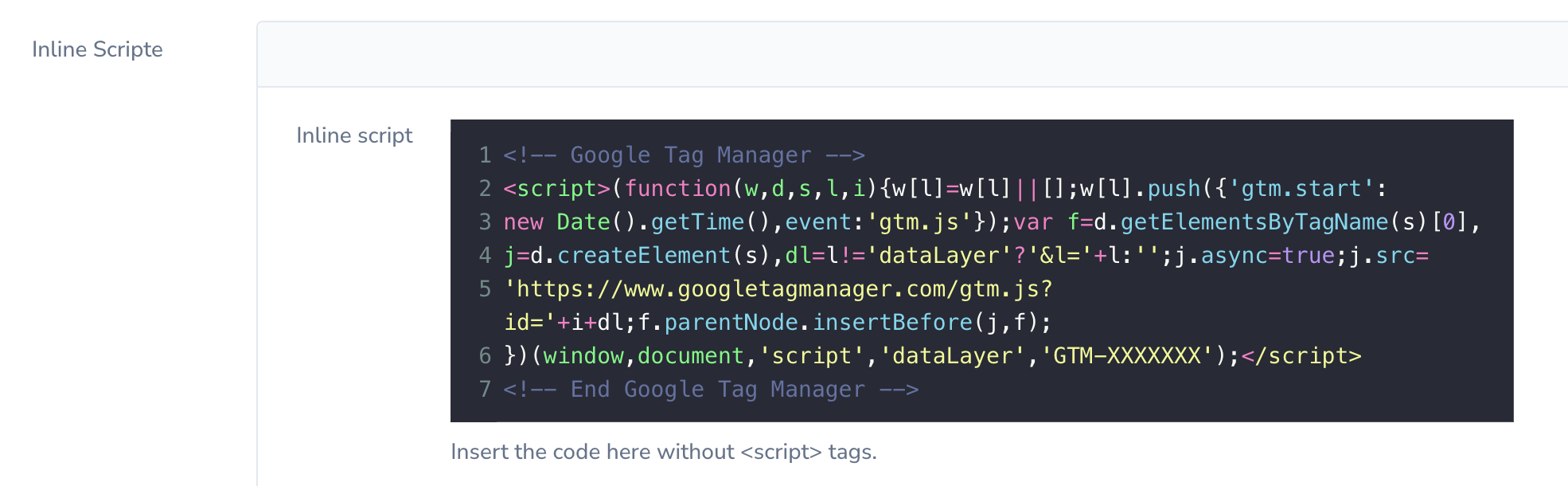
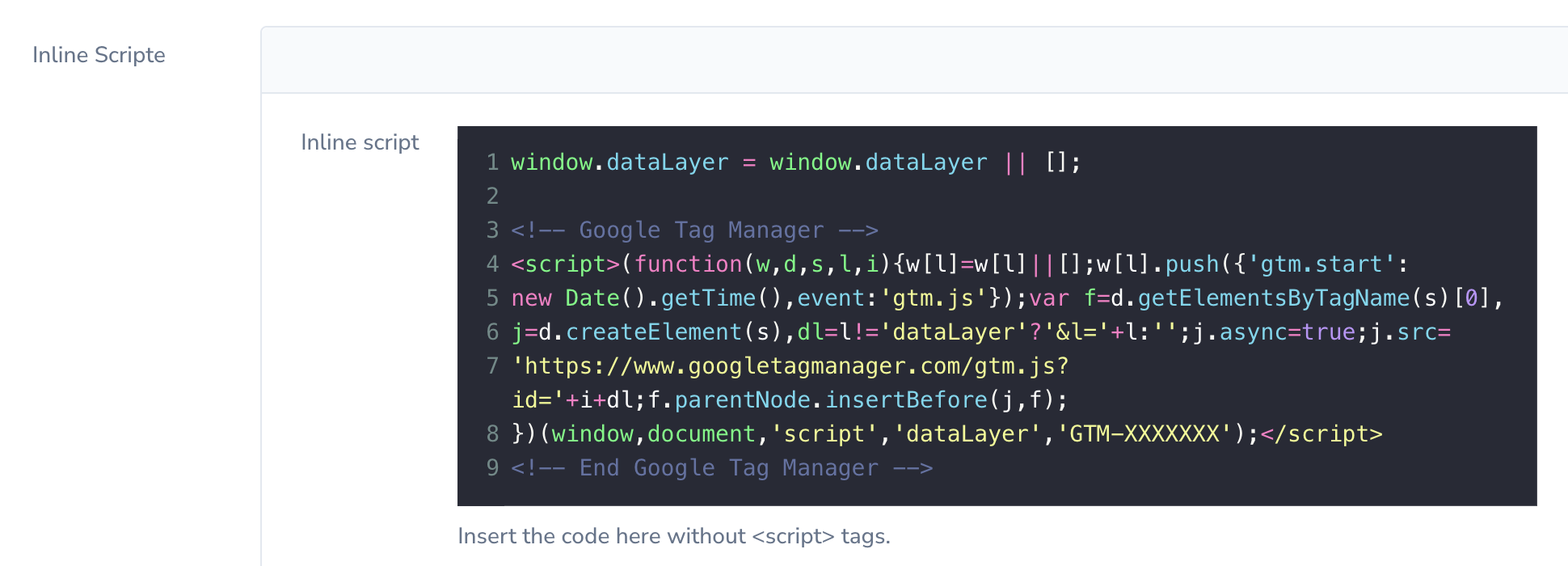
Für den Google Tag Manager wird kein externes Script benötigt. Das im Google Tag Manager hinterlegte Script kann direkt inline integriert werden.

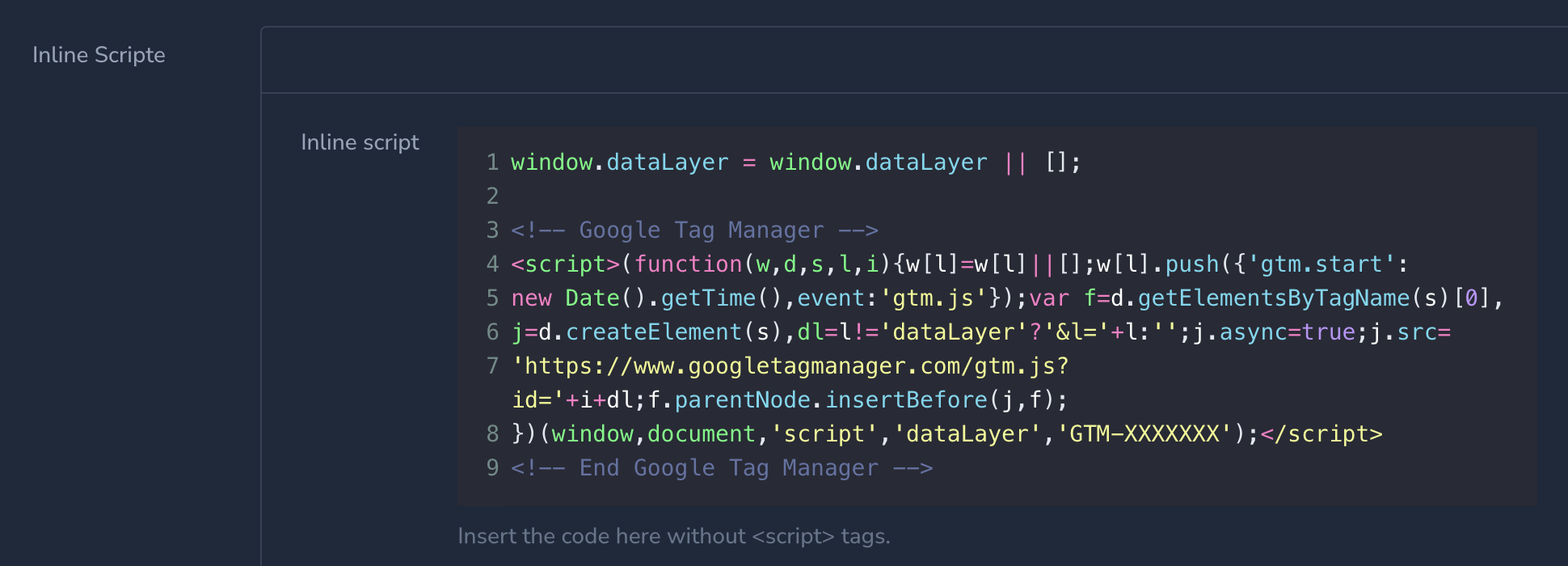
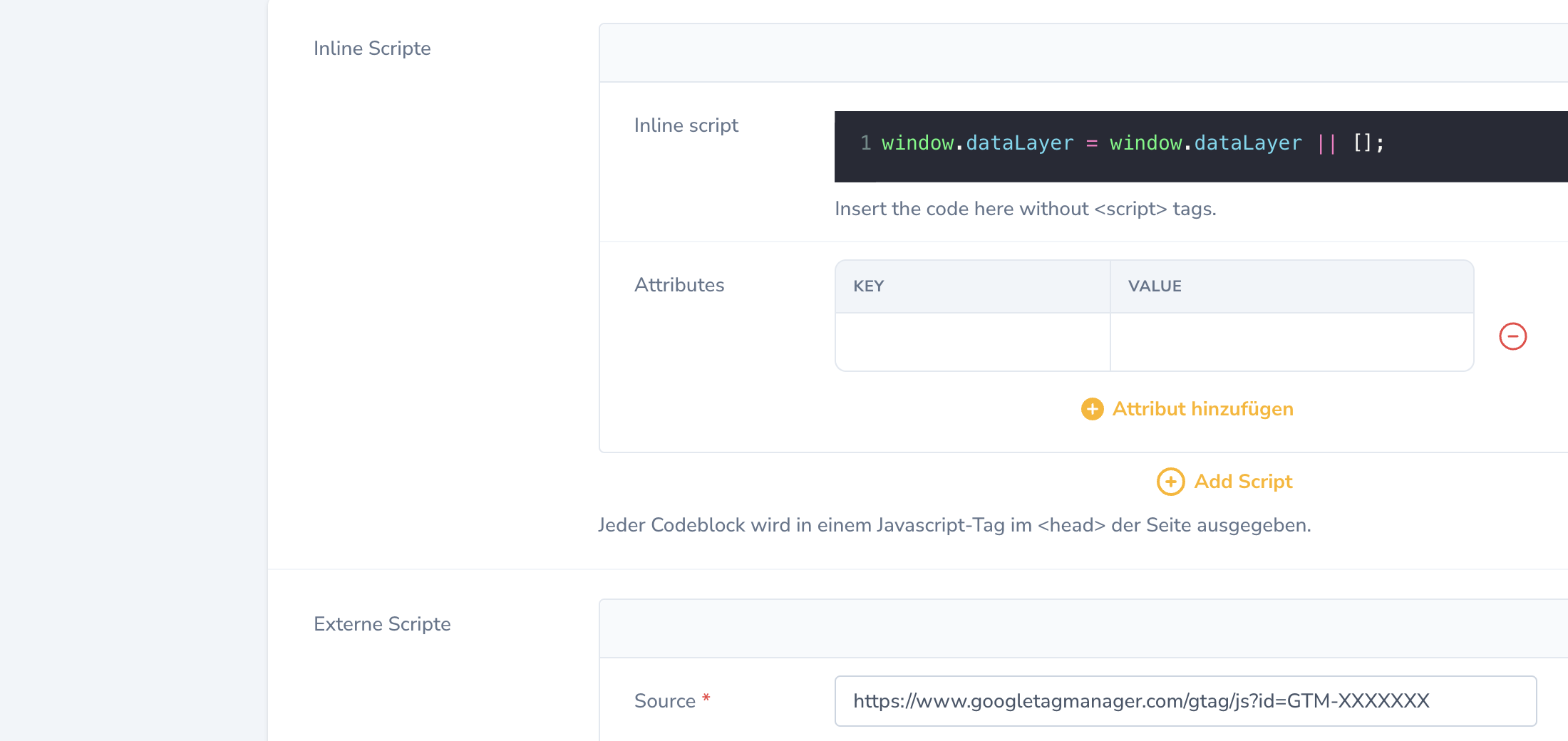
Wichtig ist, dass das dataLayer-Objekt über der Integration des Google Tag Managers erfolgt. Der Code kann direkt im selben oder einem eigenen Code-Block integriert werden.

Damit ist die Integration abgeschlossen. Alle weiteren Einstellungen werden im Google Tag Manager durchgeführt.
Google Tag
Für die direkte Einbindung des Google-Tag muss zunächst ein externes Script für die Bibliothek angelegt werden. Folgende Angaben sind für das externe Script notwendig:
- Source: https://www.googletagmanager.com/gtag/js?id=[G-ID]
- Load method: async
- Position: "Before inline script".
Achten Sie darauf, dass als Position "Before inline script" ausgewählt wird, da der dataLayer nach der Einbindung des Google-Tag definiert wird.

Die Integration ist damit abgeschlossen. Für die Übergabe von Events oder anderen Daten, kann das dataLayer-Objekt genutzt werden.
Integration am Beispiel von Adobe Analytics
Für die Integration von Adobe Analytics ist die Einbindung des Tags-Script Voraussetzung. Diese erfolgt mithilfe eines externen Scripts innerhalb einer Publikation. Die Attribute sollten wie folgt ausgefüllt werden:
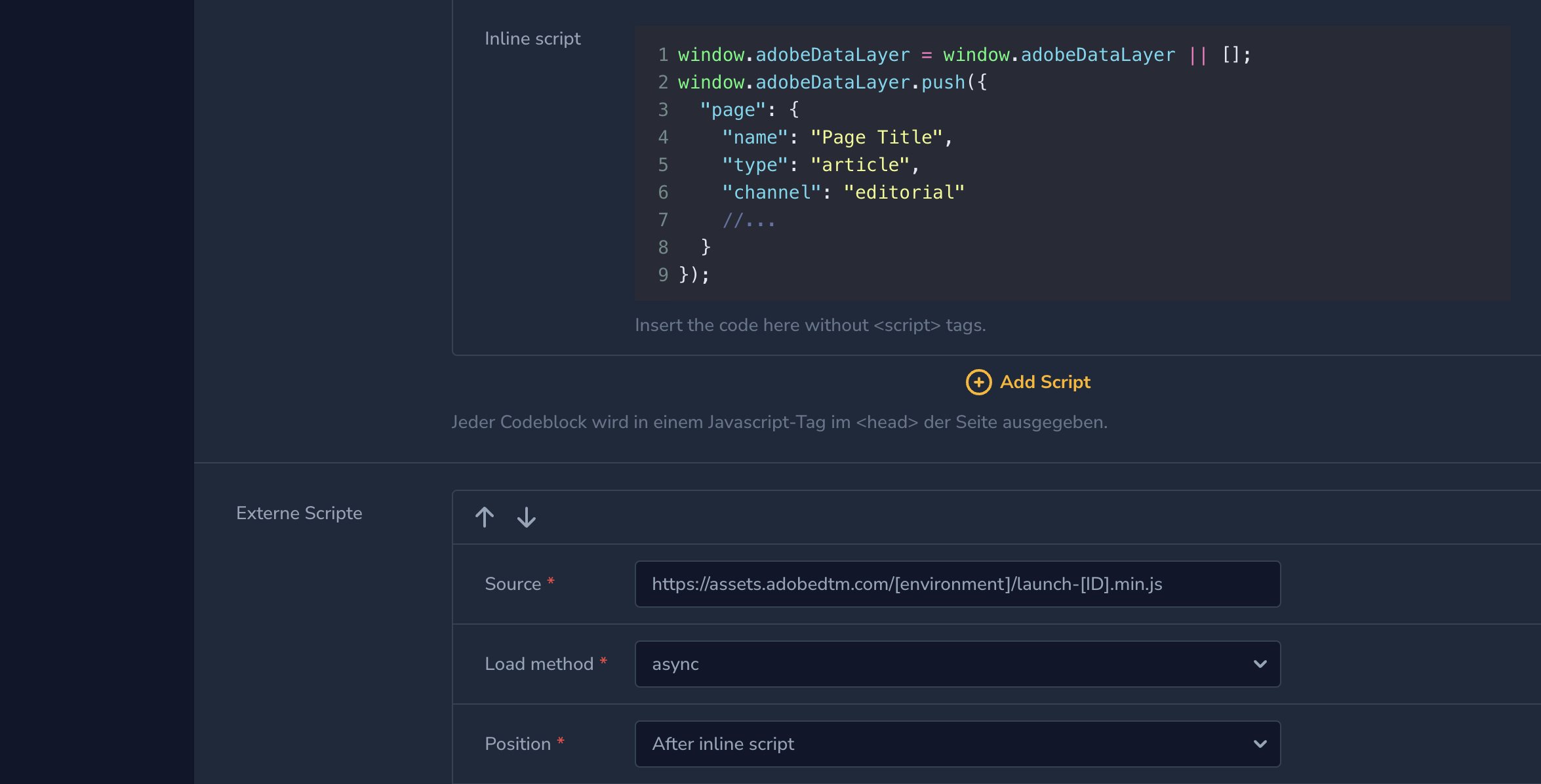
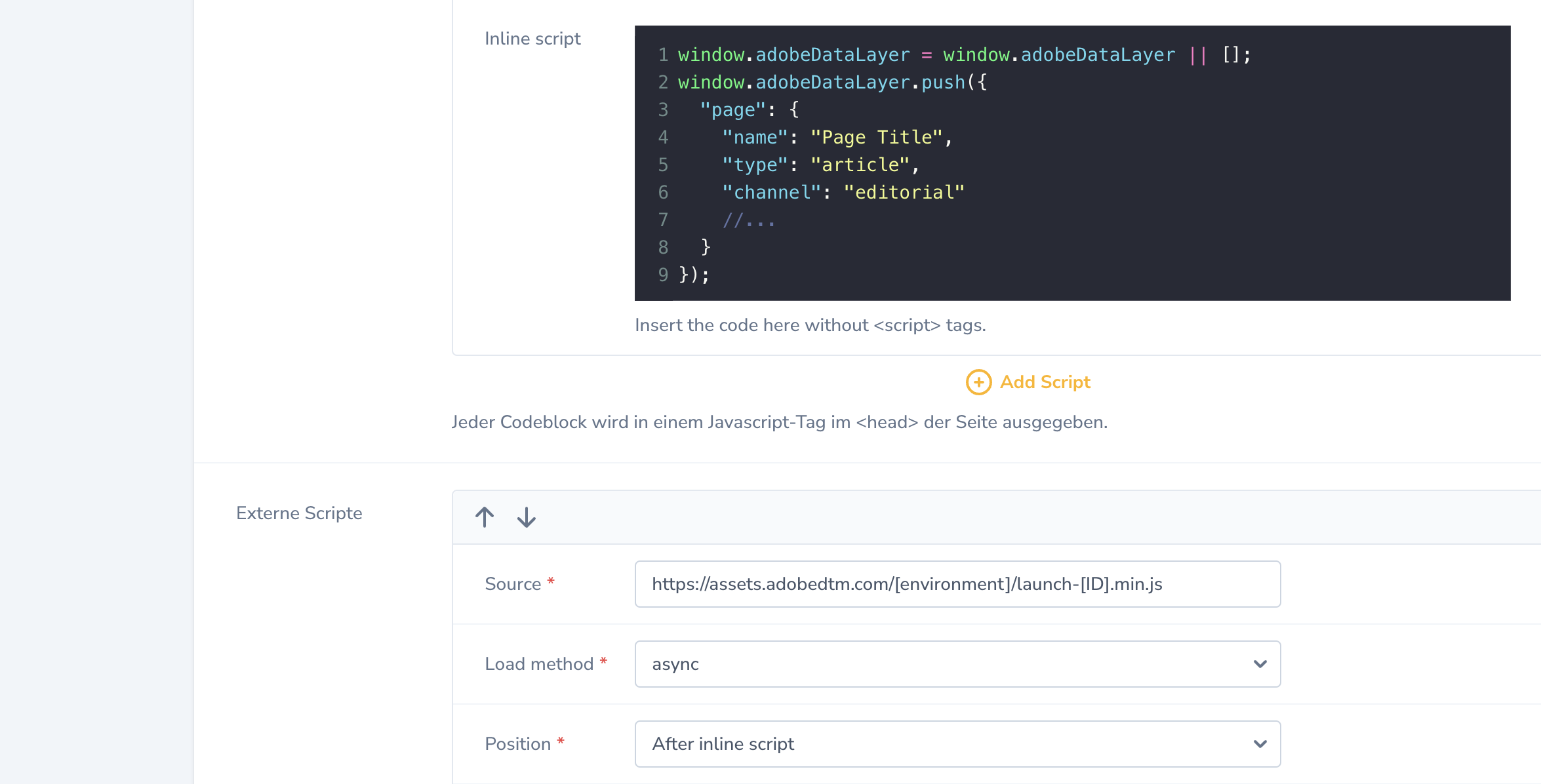
- Source: https://assets.adobedtm.com/.../launch-[ID].min.js
- Load method: async
- Position: "After inline script".
In diesem Fall muss für die Position "After inline script" ausgewählt werden. Dies ermöglicht die Übergabe von Objekten an den Adobe Data Layer.
Der Data Layer wird als Inline Script integriert.

Die Integration ist damit abgeschlossen. Für die Übergabe von Events oder anderen Daten, kann der Adobe Data Layer verwendet werden.
Integration am Beispiel der IVW
Bevor Seitenaufrufe gezählt werden können, ist es erforderlich den INFOnline Measurement Manager zu implementieren. Hierfür stellt die IVW zwei Methoden zur Verfügung, die jeweils mithilfe des oliwol Publisher Tool umgesetzt werden können:
Mit Preload und Bundle-Loader
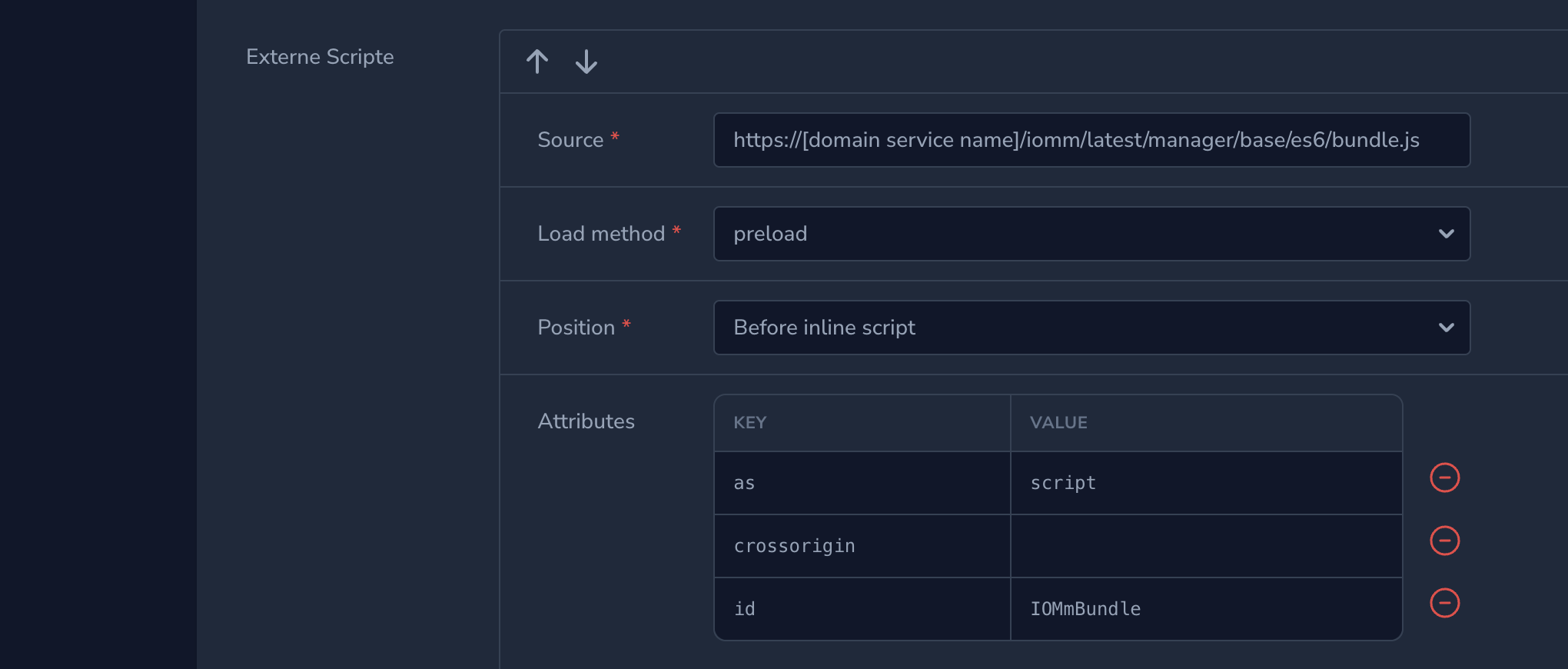
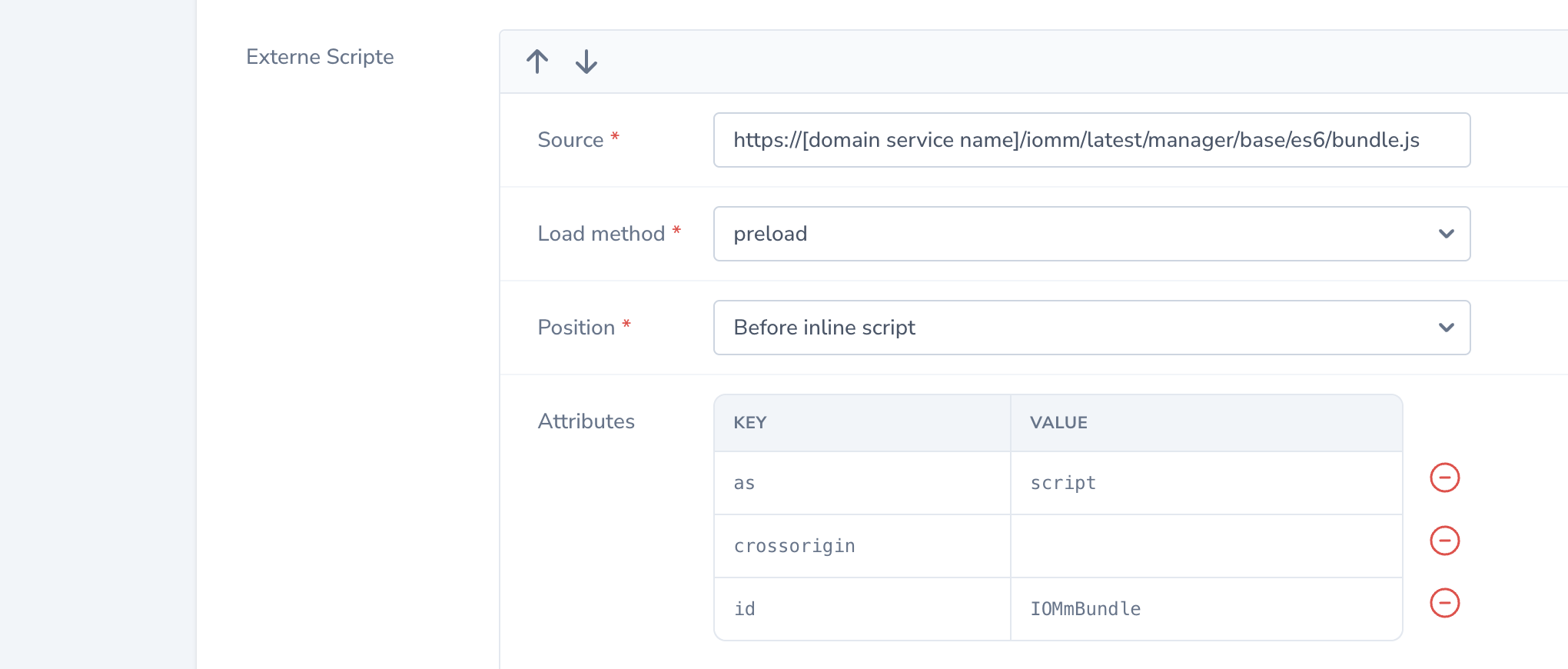
Integrieren Sie zunächst die bundle.js als externes Script mit der Methode preload. Erstellen Sie die Attribute as="script" und crossorigin.

Die Methode preload generiert keinen script-Tag, sondern einen link-Tag.
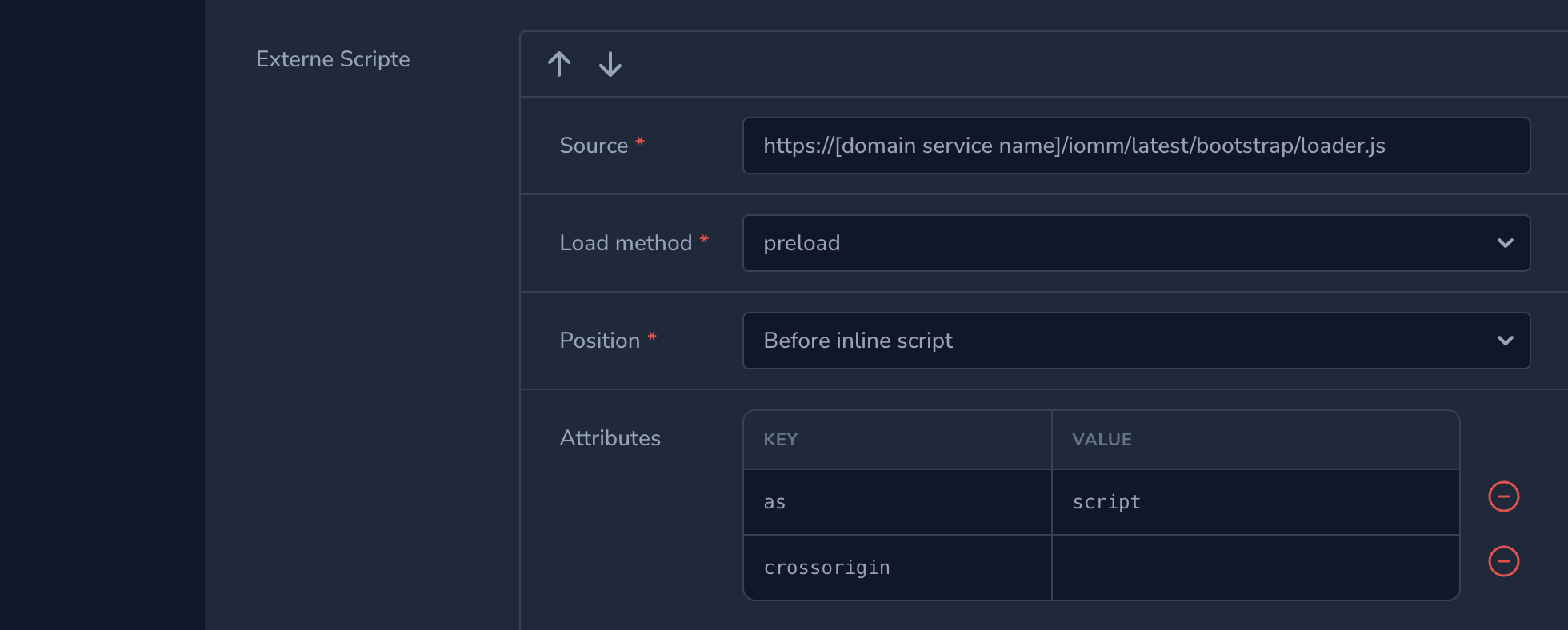
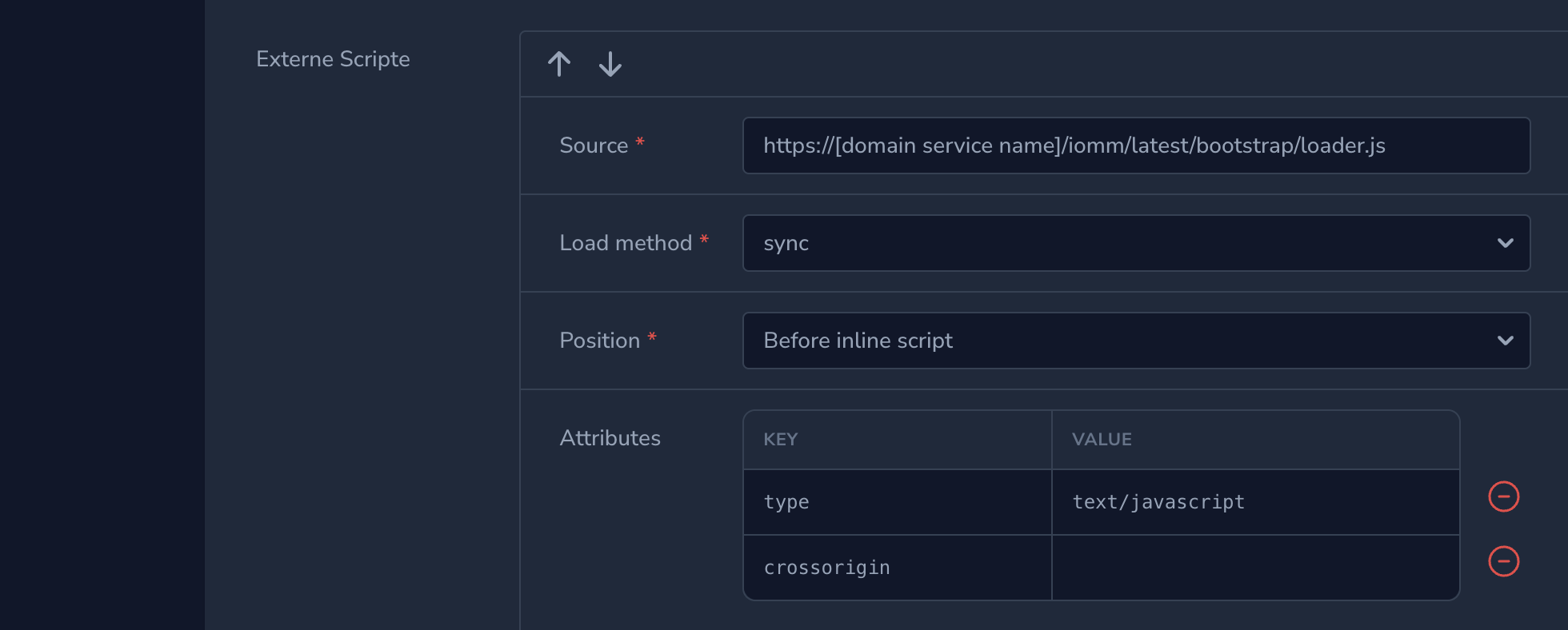
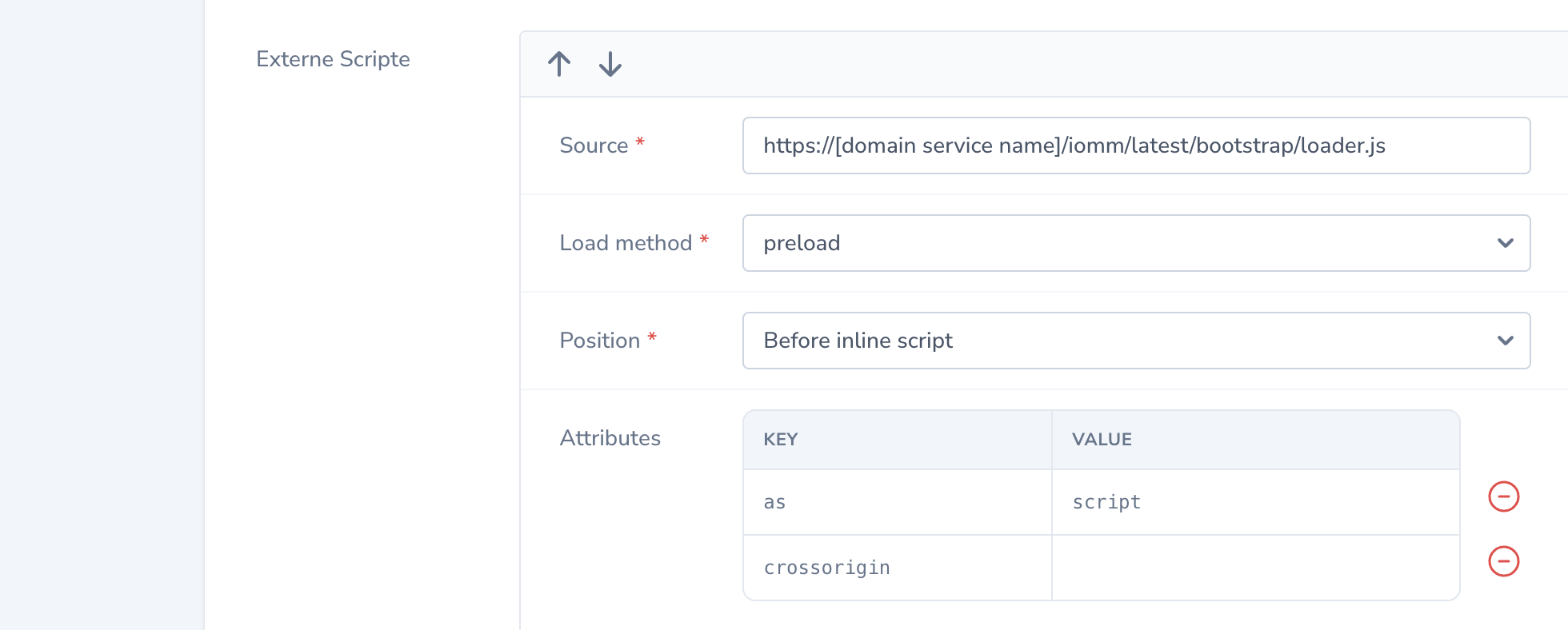
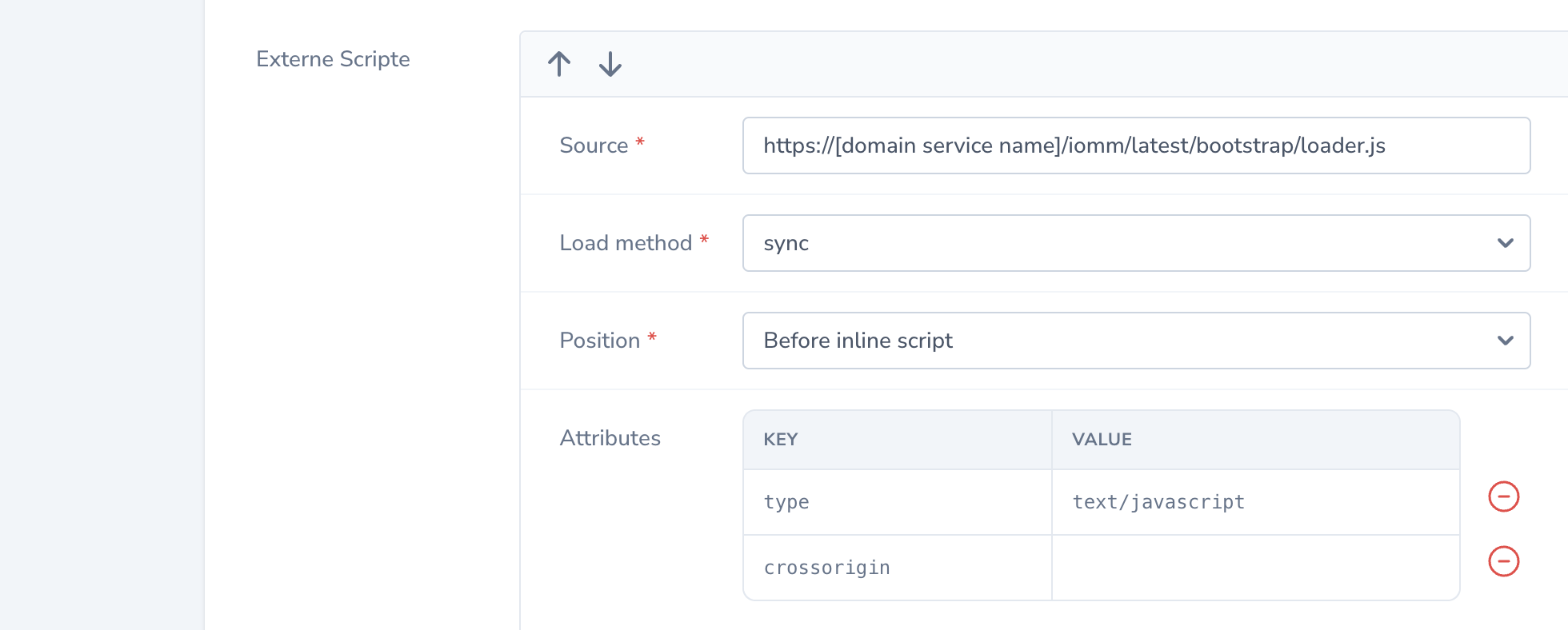
Im nächsten Schritt wird die loader.js, ebenfalls mir der Methode preload und denselben Attributen, implementiert.

Zuletzt muss die loader.js synchron geladen werden.

Wenn Sie alle vorangegangene Einstellungen korrekt implementiert haben, erzeugt dies im Frontend der Seite folgende Ausgabe:
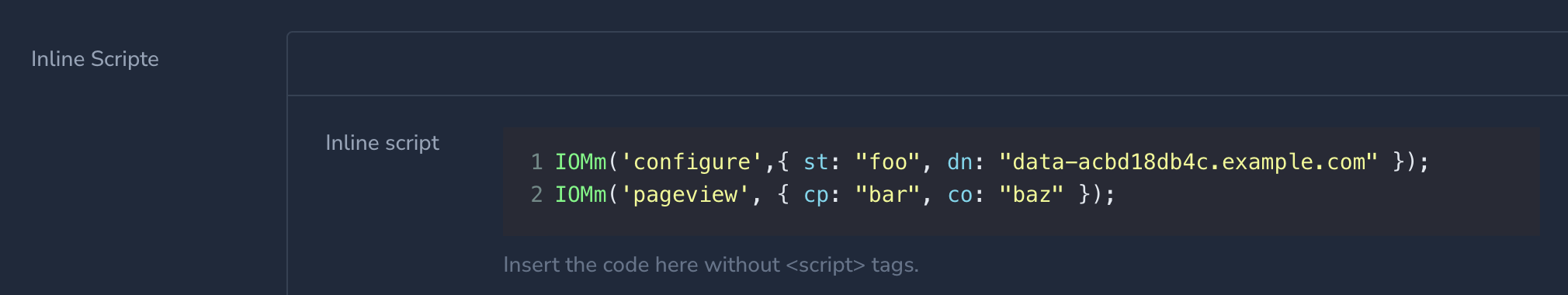
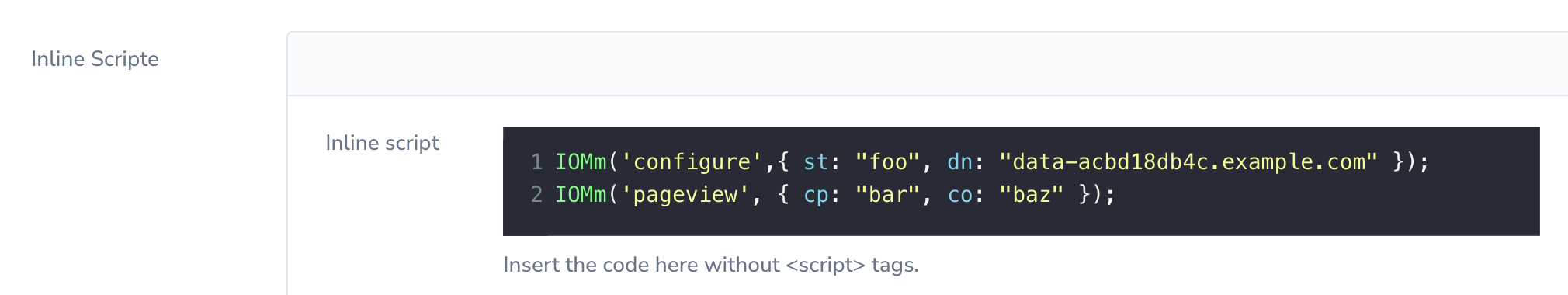
Nachdem die initialen Scripte implementiert sind, kann die Konfiguration und die eigentliche Zählung stattfinden. Hierzu verwenden Sie ein Inline script.

Damit sie die Integration abgeschlossen. Sollten Sie neue Zählcodes verwenden, müssen diese bei der IVW zugeordnet werden, damit die Messungen korrekt durchgeführt werden.
Ohne Preload und Bundle-Loader
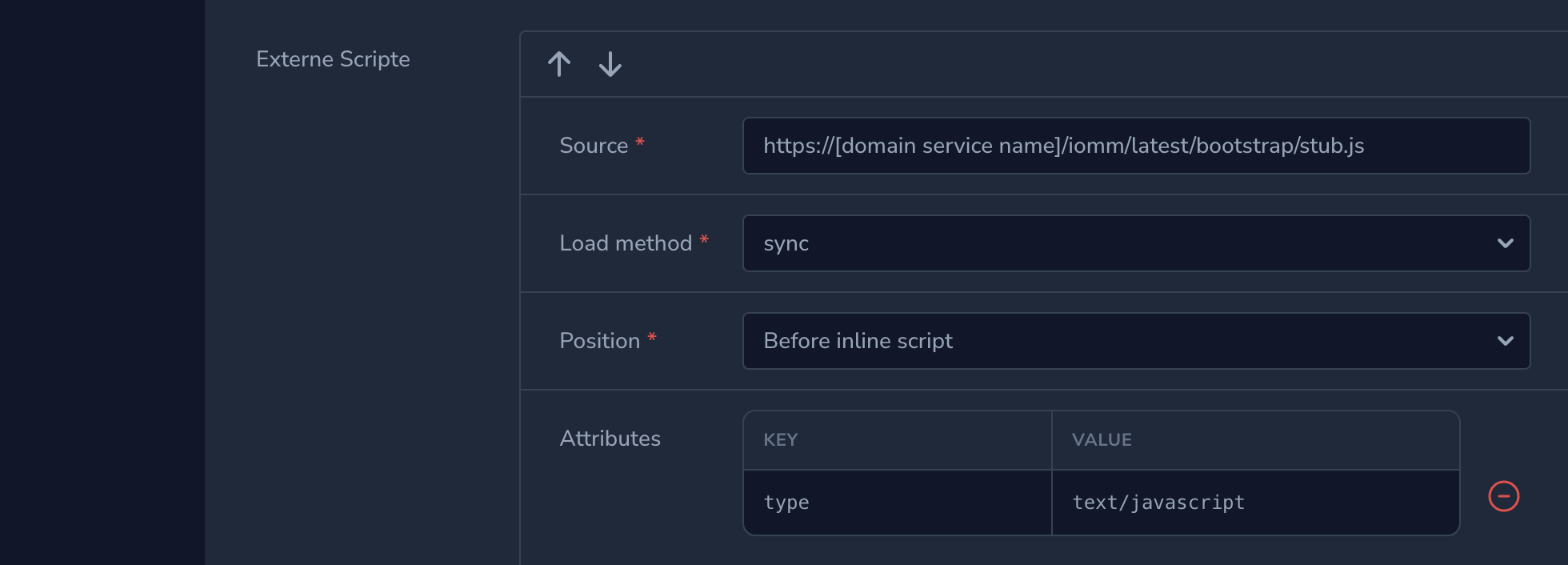
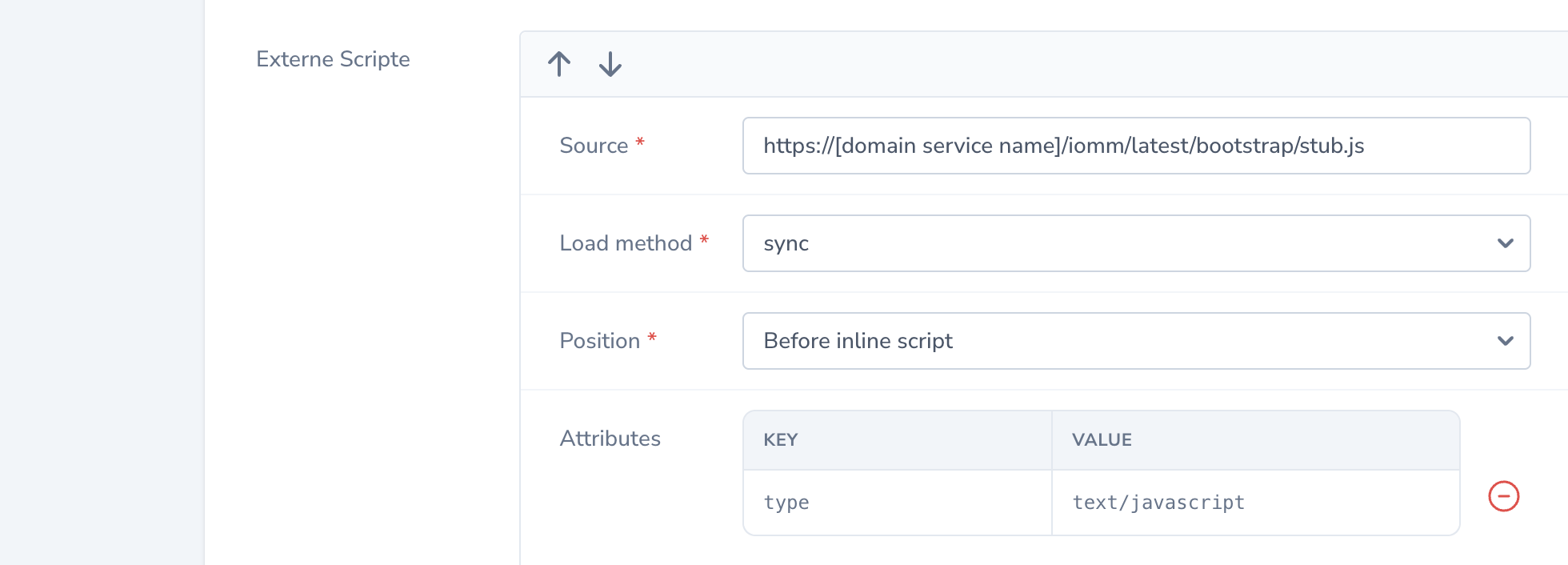
Die Variante ohne Preload und Bundle-Loader unterscheidet sich vor allem in der Reihenfolge der auszuführenden Code-Blöcke. Initial wird zunächst die stub.js synchron geladen. Hierbei ist zu beachten, dass das externe Script vor dem Inline Javascript positioniert werden muss.

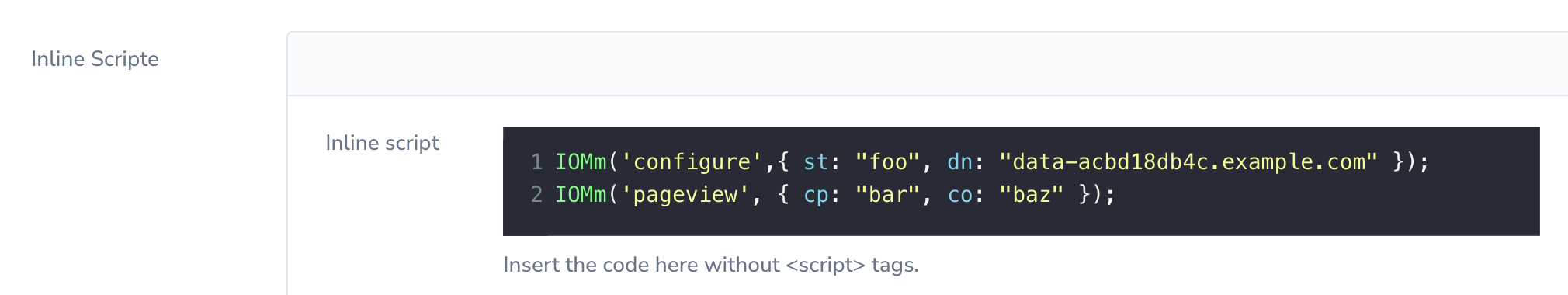
Im Nachgang erfolgt die Konfiguration Ihrer Zählung und das Pageview-Event:

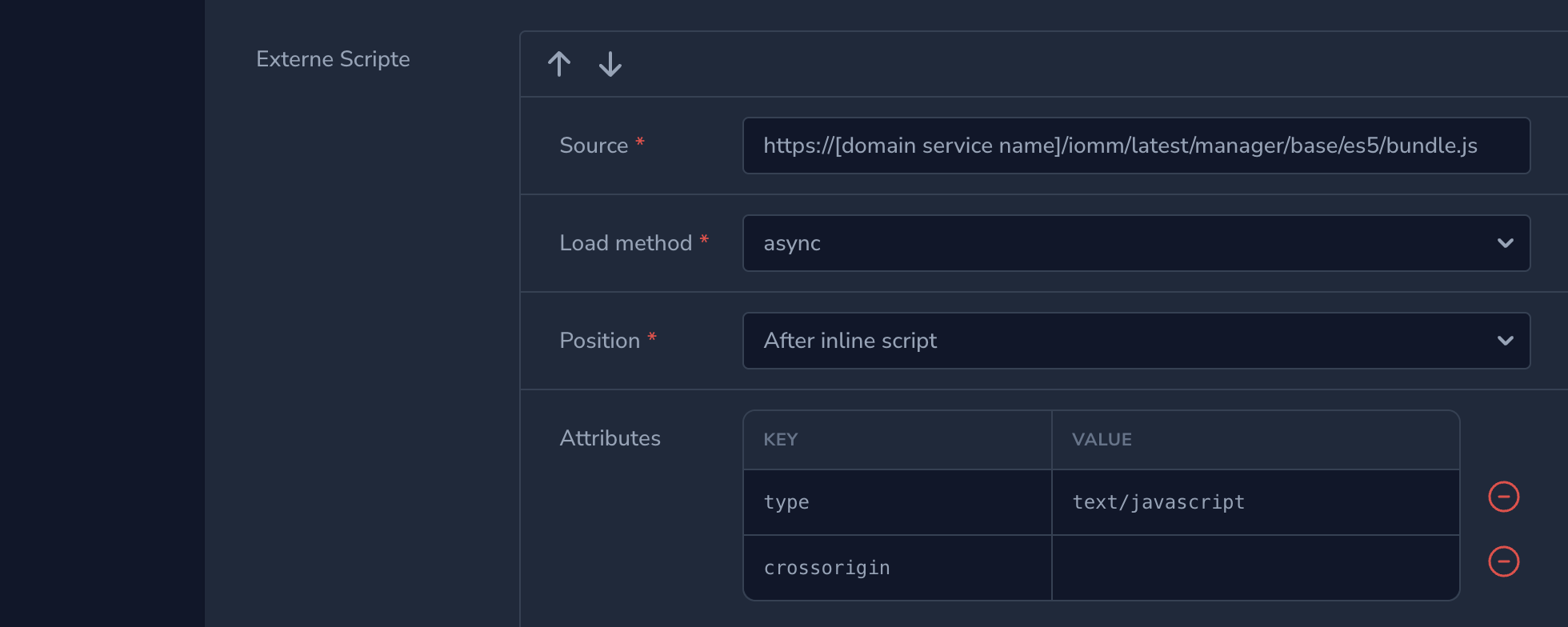
Im letzten Schritt muss die bundle.js asynchron geladen werden. Hier ist zu beachten, dass das externe Script nach dem Inline-Javascript positioniert wird.

Wenn Sie alle vorangegangene Einstellungen korrekt implementiert haben, erzeugt dies folgende Ausgabe:
Custom Events
Wenn Nutzer:innen mit Ihrer Publikation interagieren, werden Custom Events ausgelöst, die wiederum von Tracking-Systemen entgegengenommen und analysiert werden können.
Custom Events werden wie folgt getriggert:
EventValue ist ein Objekt, das wiederum Objekte, Strings oder Integer-Werte enthalten kann.
Nachfolgend finden Sie pro Publikation eine Liste der enthaltenen Custom Events, deren Interaktion und einen beispielhaften EventValue.
WRDL
| EventAction | Interaktion | EventValue |
|---|---|---|
| PageView |
Beim Navigieren durch die Publikation bzw. Aufruf einer neuen Seite. Hierbei handelt es sich um eine virtuelle Page-Impression. Dadurch ist es möglich, zusätzlich zur initialen Page-Impression, auch das weitere Navigieren zu messen. |
from und to liefern die URL-Pfade zur Impression. |
| Auth |
Sobald ein Nutzender sich über die SSO erfolgreich authentifiziert. |
- |
| ShareResult |
Spiel-Ergebnis wird in sozialen Medien geteilt. |
game_nr liefert die Rätsel-Nummer und game_success_row in welcher Reihe das Rätsel gelöst wurde. |
| CopyResult | Spiel-Ergebnis wird in die Zwischenablage kopiert. | - |
| GameSucceeded |
Ein Wort wurde erfolgreich erraten. |
game_nr liefert die Rätsel-Nummer und game_success_row in welcher Reihe das Rätsel gelöst wurde. |
| GameFinished |
Ein Spiel wurde beendet unabhängig davon ob das Wort erraten wurde oder nicht. |
game_nr liefert die Rätsel-Nummer und game_success_row in welcher Reihe das Rätsel gelöst wurde. |
| GameFailed |
Ein Spiel wurde beendet aber das Wort nicht erraten. |
game_nr liefert die Rätsel-Nummer und game_success_row in welcher Reihe das Rätsel gelöst wurde. |
| RowCompleted |
Eine Reihe wurde vervollständigt (Wort ist valide und existiert). |
game_nr liefert die Rätsel-Nummer und game_current_row die Reihe, die ausgefüllt wurde. |
| NewGame |
Es wird nach Beendigung eines Spiels ein Neues gestartet. Dieses Event wird nur getriggert, wenn mehr als ein Wort pro Tag erraten werden kann. |
game_nr liefert die Rätsel-Nummer und remaining_games wie viele Spiele der/die Nutzer:in noch zur Verfügung hat. |
| AllGamesCompleted |
Der/die Nutzer:in hat alle zur Verfügung gestellten Worte zu einem Datum beendet. |
date liefert ein Datum im Format YYYY-MM-DD. |
Sudoku
| EventAction | Interaktion | EventValue |
|---|---|---|
| PageView |
Beim Navigieren durch die Publikation bzw. Aufruf einer neuen Seite. Hierbei handelt es sich um eine virtuelle Page-Impression. Dadurch ist es möglich, zusätzlich zur initialen Page-Impression, auch das weitere Navigieren zu messen. |
from und to liefern die URL-Pfade zur Impression. |
| Auth |
Sobald ein Nutzender sich über die SSO erfolgreich authentifiziert. |
- |
| GameFinished |
Ein Sudoku wurde erfolgreich beendet. |
game_nr liefert die Rätsel-Nummer und timer die Zeit (Sekunden), die benötigt wurde. |
| GameFailed |
Alle Zahlen wurden ausgefüllt aber es sind noch Fehler enthalten. |
game_nr liefert die Rätsel-Nummer und timer die Zeit (Sekunden), die bisher benötigt wurde. |
| RestartGame |
Ein Sudoku wurde zurückgesetzt und erneut begonnen. |
game_nr liefert die Rätsel-Nummer und timer die Zeit (Sekunden), ab wann die Zurücksetzung erfolgte. |
| PrintGame |
Ein Sudoku wurde gedruckt. |
game_nr liefert die Rätsel-Nummer. |
| ShareResult |
Spiel-Ergebnis wird in sozialen Medien geteilt. |
game_nr liefert die Rätsel-Nummer und timer die Zeit (Sekunden), die benötigt wurde. |
| CopyResult | Spiel-Ergebnis wird in die Zwischenablage kopiert. | - |
Wortwabe
| EventAction | Interaktion | EventValue |
|---|---|---|
| PageView |
Beim Navigieren durch die Publikation bzw. Aufruf einer neuen Seite. Hierbei handelt es sich um eine virtuelle Page-Impression. Dadurch ist es möglich, zusätzlich zur initialen Page-Impression, auch das weitere Navigieren zu messen. |
from und to liefern die URL-Pfade zur Impression. |
| Auth |
Sobald ein Nutzender sich über die SSO erfolgreich authentifiziert. |
- |
| GameFinished |
Ein Spiel wurde erfolgreich beendet. |
game_nr liefert die Rätsel-Nummer, die Anzahl der gefundenen Wörter count_words, deviation die Abweichung zum Top-Score und count_isograms die Anzahl gefundener Isogramme. |
| WordFound |
Ein Wort wurde entdeckt. |
game_nr liefert die Rätsel-Nummer, word enthält das gefundene Wort in Großbuchstaben und is_isogram liefert true wenn es sich um ein Isogramm handelt. |
| ShuffleLetters |
Die Buchstaben werden manuell gemischt. |
game_nr liefert die Rätsel-Nummer. |
| ExpandWordList |
Die Liste der gefundenen Wörter wurde aufgeklappt. |
game_nr liefert die Rätsel-Nummer. |
| ShareResult |
Spiel-Ergebnis wird in sozialen Medien geteilt. |
game_nr liefert die Rätsel-Nummer, count_words die Anzahl der eingegebenen Wörter, top_score enthält die Information, ob der Top-Score erreicht wurde und count_isograms die Anzahl der entdeckten Isogramme. |
| CopyResult | Spiel-Ergebnis wird in die Zwischenablage kopiert. | - |
XWORT
| EventAction | Interaktion | EventValue |
|---|---|---|
| PageView |
Beim Navigieren durch die Publikation bzw. Aufruf einer neuen Seite. Hierbei handelt es sich um eine virtuelle Page-Impression. Dadurch ist es möglich, zusätzlich zur initialen Page-Impression, auch das weitere Navigieren zu messen. |
from und to liefern die URL-Pfade zur Impression. |
| Auth |
Sobald ein Nutzender sich über die SSO erfolgreich authentifiziert. |
- |
Virtuelle Seitenaufrufe
Da es sich bei allen Publikationen um sogenannte Single Page Applications (SPA) handelt, wird beim Wechseln der URL kein Seiten-Reload ausgelöst. Es gibt einige Analyse-Systeme, die auf das popstate-Event lauschen, und das Navigieren der Nutzer:innen innerhalb von SPAs tracken können.
Alle Publikationen senden beim Wechseln der URL das Custom-Event PageView. Im Payload werden die Properties to und from übergeben. to liefert die Daten zu der Seite, die angesteuert wird; from enthält alle Daten zur URL von der/die Nutzer:in kommt.
Um die Daten beim Seitenwechsel an ein Analyse-System weiterzuleiten, können Sie auf das Custom-Event PageView lauschen und den Payload übergeben. Hierfür nutzen Sie ein Inline-Script und integrieren den EventListener.
Virtuelle Seitenaufrufe mit GA4
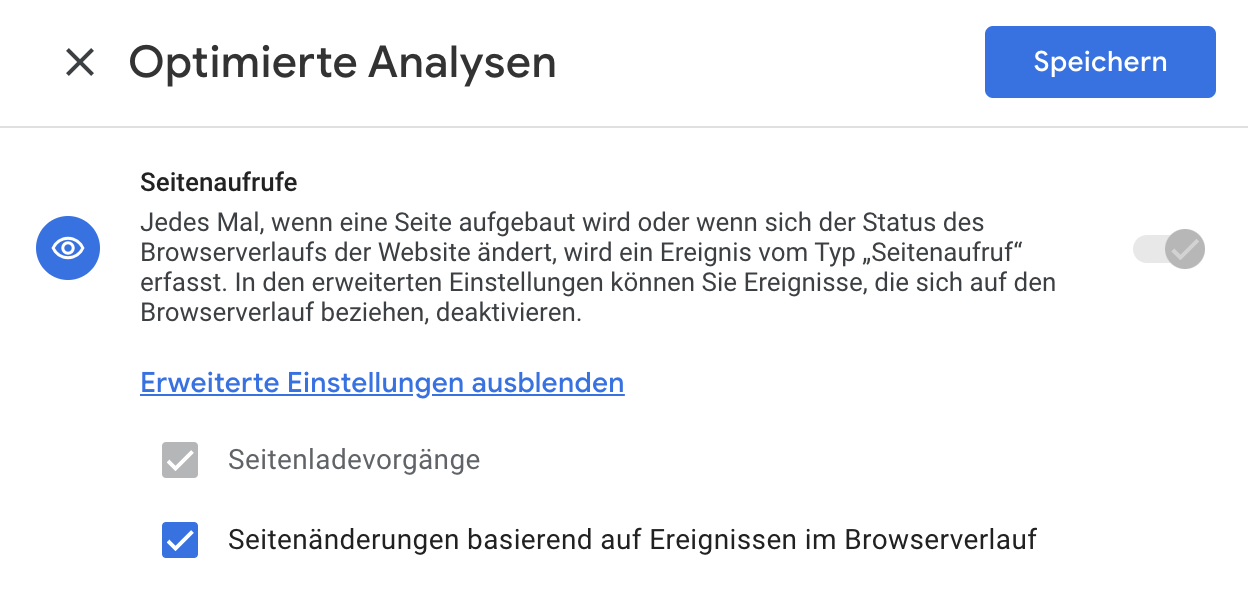
GA4 lauscht in der Standard-Konfiguration auf das popstate-Event. Daher müssen Sie keine virtuellen Seitenaufrufe manuell übergeben.

Wenn Sie diese Option deaktivieren, können Sie Seitenaufrufe wie folgt übergeben:
Virtuelle Seitenaufrufe mit Adobe Analytics
Für Adobe Analytics müssen Sie keinen EventListener im oliwol Publisher Tool integrieren. Das Regelset für Custom Events integrieren Sie direkt in Adobe Tags.
Virtuelle Seitenaufrufe mit IVW
Weitere Anwendungsmöglichkeiten
Sie können das Custom-Event PageView auch dafür nutzen, um Werbemittel zu aktualisieren. Nachfolgend sehen Sie ein Beispiel, wie Werbemittel beim Wechseln der Seite aktualisiert werden, wenn es sich bei der Zielseite und der vorherigen Seite nicht um den Statistik-Layer handelt: